
Die perfekte Bildgröße für Blogs finden
Veröffentlicht: 07. Februar 2021
Autor: Herr Tommi
Inhalt
Die richtige Bildgröße für Blogs zu finden ist ein spannendes und immer wieder diskutiertes Thema. Zumal eine einheitliche Aussage nicht so ganz einfach ist. Viele Faktoren spielen dabei eine Rolle, zum Beispiel das eingesetzte Theme oder für welchen Zweck ich das Foto auf der Seite benötige. Aber auch die Zukunft sollte man im Blick behalten.
Beim Theme Bildgröße geht es übrigens um zwei verschiedene Anforderungen. Einerseits ist es die reine Bildgröße, also die Breite und Höhe des Bildes und andererseits reden wir dabei um die Dateigröße des Fotos. Beide Faktoren hängen dann davon ab, wie die Bilder auf Eurer Webseite angezeigt werden sollen. Sollen diese in einem Beitrag erscheinen, in voller Breite des Inhalts? Oder sollen sie als Banner über die komplette Breite des Browsers angezeigt werden? Oder benötigt ihr ein Foto nur klein, in der Sidebar des Blogs?
Wir versuchen ein paar Tipps aus der Praxis zu geben, mit der wir Bilder für verschiedene Webseiten und Blogs bearbeiten.
Welche Bildgröße brauche ich für meinen Blog?
Zu große Bilder sind oft die Ursache für lange Ladezeiten von Blogs. Immer wieder sieht man Seiten, wo die Bilder offensichtlich direkt vom Handy oder von der Kamera hochgeladen werden. Die Fotos haben dann eine Seitenlänge von 5000 oder mehr Pixeln und sind mehrere Megabyte groß. Das ist dann eine Garantie für eine grottige Ladezeit der Seite von mehreren Sekunden. Auch die schnellsten Bandbreiten kapitulieren vor solchen Seiten.
Neben der Geschwindigkeit gibt es noch ein weiteres Problem, an die die Blogger denken müssen. Auch in Zeiten von Flatrates sind die Übertragungsvolumen der Leser:innen auf Mobilgeräten oft begrenzt. Nach einer bestimmten Menge an übertragenen Daten ist es vorbei mit schnellem Internet und die Provider bremsen die Verbindung aus. Wenn ein fotolastiger Blog auf einer Seite 40 Bilder mit je 10 Megabyte einstellt, sind beim Leser auf einen Schlag 400 Megabyte verbraucht. Bei einem Smartphone-Vertrag mit 2 GB monatlicher Kapazität sind somit auf einen Schlag 20% des monatlichen Volumens aufgebraucht. Die Dankbarkeit der Leser:innen wird sich vermutlich in sehr eng gesteckten Grenzen halten.
Blogs sollen also schnell geladen und das Datenvolumen der Leser:innen geschützt werden. Daher müssen die Fotos vor dem Upload auf eine passende Größe gebracht werden. Um das aber zu gewährleisten müssen erste in paar Dinge verstanden werden.
Pixelgröße und Dateigröße – was ist das eigentlich?
Vorab eine Info. In vielen Programmen könnt ihr die dpi-Anzahl eines Bildes einstellen. Also die Menge von Punkten pro Inch des Bildes. Diese Einstellung könnt ihr komplett ignorieren, diese ist nur interessant, wenn ein Bild gedruckt werden soll. Für eine Darstellung am Bildschirm ist dieser Wert komplett uninteressant und eine Veränderung des Wertes verändert nicht die Dateigröße der Bilddatei.
Die Pixelgröße – Out of the cam ist viel zu groß
Viel wichtiger ist der Wert der Pixelgröße, also die Breite und die Höhe des Bildes in Pixeln. Moderne Kameras erzeugen Fotos mit in einem Format 4:3 oder 3:2. Dabei ist die horizontale Breite oft breiter als 5.000 Pixel, die Höhe entsprechend dem Seitenverhältnis. Im folgenden Beitrag werden wir immer die Pixelbreite angeben, die Höhe errechnet sich dann automatisch. Und diese Pixelbreite ist ein wichtiger Faktor, beim Vorbereiten der Fotos für den Blog. Die meisten Blogs haben eine Breite für den Inhalt von 700-1.200 Pixeln. In Sidebars werden oft nur Fotos mit 200-300 Pixeln eingeblendet. Ihr merkt schon, die 5.000 Pixel aus der Kamera sind viel zu groß. Selbst eine Darstellung über die gesamte Breite des Browsers benötigt selten mehr als 2.000 Pixel.
Faktoren für die Dateigröße
Die Dateigröße wird durch mehrere Faktoren beeinflusst. Ein Punkt ist natürlich die Pixelgröße des Bildes. Klar, je weniger Pixel ein Foto hat, desto weniger Speicherplatz brauchte die Informationen des Bildes. Logisch, oder?
Ein weiterer Faktor ist der Inhalt des Fotos. Ein Foto von einer weißen Wand braucht viel weniger Speicherplatz, als wenn auf der Wand ein buntes, farbenfrohes Graffiti gesprüht ist. Das liegt an der Eigenschaft von modernen Dateiformaten für Fotos. JPG hat eine Funktion, dass eine „Fläche“ in einer Farbe in der Datei als ein Wert gespeichert wird. Ändern sich die Farben oft im Bild, dann werden mehr solcher „Flächen“ gespeichert. Das war jetzt aber ganz einfach erklärt, Profis möchten uns das nachsehen.
Der dritte Faktor für die Dateigröße ist die Komprimierung der Bilddatei. Jede Fotobearbeitung fragt beim Speichern der JPG-Dateien nach einer Komprimierung und auch Bildoptimierungs-Plugins für WordPress setzen auf diese Komprimierung der Fotos. Je mehr man diese Komprimierung einsetzt, desto kleiner werden die Fotos. Leider leidet dadurch aber auch die Qualität der Bilder. Daher gilt es einen Kompromiss zu finden, zwischen Komprimierung und Dateigröße, mit der die Fotos noch scharf und gut aussehen.
Das richtige Bildformat wählen
Apropos JPG-Dateien. Dieses Format ist in den allermeisten Fällen schon das richtige, um Eure Fotos auf dem Blog zu präsentieren. Doch es gibt noch weitere Formate, welche Ihr für bestimmte Anforderungen einsetzen könnt.
Ganz besonders zu erwähnen ist die das PNG-Format. Das solltet Ihr immer dann anwenden, wenn Ihr einen Transparenz im Bild haben wollt. Ein gutes Einsatzbeispiel dafür sind Logos oder Grafiken, welche vor einem Hintergrund eingeblendet werden und Ihr keinen weißen Rahmen haben wollt.

Logo im JPG-Format mit weißen Hintergrund

Logo im PNG-Format mit transparentem Hintergrund
Von Google wird oft das WebP-Format angepriesen, ein neues Format für die Darstellung von Fotos im Web. Es gibt Plugins, welche Eure Fotos beim Upload in dieses Format umwandeln und im Browser ausliefern, wenn eben dieser Browser das Format unterstützt. Mit WebP werden Fotos verlustfrei komprimiert und somit die Dateigröße bei hoher Bildqualität zu verringern. Aber Vorsicht. Wir haben es eine Zeit lang genutzt und das funktioniert auch gut. Irgendwann ist uns aber aufgefallen, dass die WebP-Dateien größer waren, als die von uns hochgeladenen JPG-Dateien. Das solltet Ihr auf jeden Fall im Auge haben, denn dann macht der Einsatz des neues Formates keinen Sinn.
Welche Bildgröße brauche ich für meinen Blog?
Schauen wir uns die verschiedenen Bereiche eines Blogs mal an. Denn die Anforderungen an die Bildgröße sind da unterschiedlich. Dabei werdet Ihr merken, dass es „die Eine“ Bildgröße für einen Blog nicht unbedingt gibt.
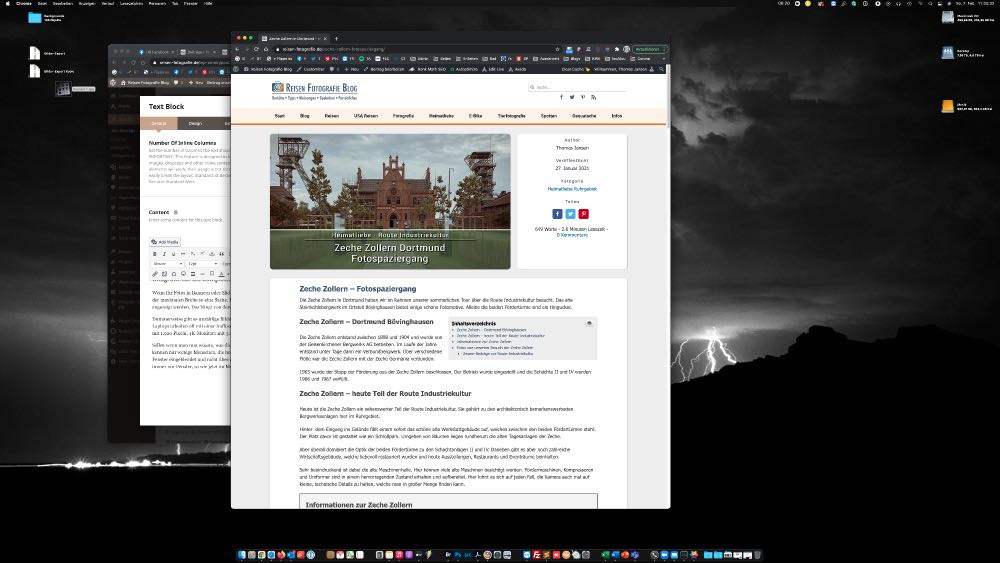
Bildgröße für den Inhaltsbereich
 Der Inhaltsbereich, oder auch Contentbereich, wird der Bereich sein, wo ein Großteil Eurer Bilder zu sehen sein wird. Die richtige Bildgröße für diesen Bereich bestimmt hierbei das Theme. Ihr könnt dort nachsehen, oder in der Darstellung der Seite nachmessen, wie breit die Inhalte Eurer Blogartikel angezeigt werden. Damit hättet Ihr auch die Breite für Eure Fotos. Bei uns im Blog sind das 1.000 Pixel, wie im Screenshot rechts zu sehen ist.
Der Inhaltsbereich, oder auch Contentbereich, wird der Bereich sein, wo ein Großteil Eurer Bilder zu sehen sein wird. Die richtige Bildgröße für diesen Bereich bestimmt hierbei das Theme. Ihr könnt dort nachsehen, oder in der Darstellung der Seite nachmessen, wie breit die Inhalte Eurer Blogartikel angezeigt werden. Damit hättet Ihr auch die Breite für Eure Fotos. Bei uns im Blog sind das 1.000 Pixel, wie im Screenshot rechts zu sehen ist.
Wenn Ihr eine Sidebar auf dem Blog habt, wird der Inhaltsbereich automatisch ein wenig schmaler sein. Die Praxis zeigt, dass die Contentbereiche meist zwischen 700 und 1.200 Pixel breit sind.
Die ideale Bildgröße wäre also die maximale Breite, mit der Bilder von Eurem Theme angezeigt werden. Aber Vorsicht, damit verbaut Ihr Euch vielleicht den Weg in die Zukunft. Solltet Ihr die Sidebar mal abschalten wollen oder gar das Theme wechseln, kann es sein, dass ihr plötzlich mehr Platz für die Fotos zur Verfügung habt.
Wenn Ihr dann alle Fotos in 700 Pixeln hochgeladen habt, kommt Ihr aus der Nummer nicht mehr raus. Bilder größer anzeigen zu lassen, kommt nicht infrage, das sieht grottig aus. In dem Fall müsstet Ihr alle Fotos neu erstellen, mit der passenden Pixelzahl und neu hochladen. Für uns mit über 13.000 Bildern auf dem Blog wäre es ein Albtraum. In ganz alten Beiträgen findet ihr hier übrigens Fotos, die deutlich kleiner sind, weil wir damals mit der Größe zurechtkamen und dachten, das reicht schon.
Daher ladet die Fotos für die Beiträge in Größen zwischen 1.000 und 1.200 Pixeln auf Euren Blog. Auch wenn Ihr diese Breite heute noch nicht braucht, Ihr werdet uns irgendwann dankbar sein, für diesen Tipp.
Bildgröße für die komplette Seitenbreite
 Wenn Ihr Fotos in Bannern oder Slidern einsetzt, die über die gesamte Breite des Browsers gehen, ist das mit der maximalen Breite so eine Sache. Ihr selber wisst gar nicht, wie breit die Seite bei Euren Leser:innen angezeigt werden. Das hängt von deren Monitorauflösung ab und wie groß bei denen das Browserfenster ist.
Wenn Ihr Fotos in Bannern oder Slidern einsetzt, die über die gesamte Breite des Browsers gehen, ist das mit der maximalen Breite so eine Sache. Ihr selber wisst gar nicht, wie breit die Seite bei Euren Leser:innen angezeigt werden. Das hängt von deren Monitorauflösung ab und wie groß bei denen das Browserfenster ist.
Dummerweise gibt es unzählige Bildschirmauflösungen, die durchaus als gängig bezeichnet werden können. Laptops arbeiten oft mit einer Auflösung von irgendwas um 1366 Pixeln. Aber es gibt noch Full-HD-Monitore mit 1.920 Pixeln, 4K-Monitore mit 3.840 Pixeln und ganz neu die 5K-Monitore mit 5.120 Pixeln.
Selbst wenn man nun wüsste, was die User für eine Monitorauflösung haben, wissen wir immer noch nicht, wie sie sich unsere Seite anschauen. Wir selber kennen nur wenige Menschen, die hochauflösende Monitore haben und dann die Browserfenster im Vollbildmodus betreiben. Meistens werden diese nur als Fenster eingeblendet und nicht über die gesamte Breite. So machen wir selber es auch, auf unserem hochauflösenden 4K-Monitor sind Browserfenster immer nur Fenster, so wie jetzt im Moment, wo wir diesen Beitrag schreiben.
Dabei haben wir mal nachgemessen, das Browserfenster hat eine Breite von rund 1.450 Pixeln. Das sollte auch so grob dem Benutzerverhalten in der breiten Masse entsprechen.
Was also machen, bei Bildern, die über die gesamte Breite angezeigt werden? Wir selber laden solche Bilder neuerdings mit einer Pixelbreite von 1920 Pixel hoch, das entspricht der Full-HD-Auflösung. Vorher haben wir 1.600 Pixel genutzt, was in den allermeisten Fällen auch ausreichen würde. Uns ist dabei klar, dass ein User mit 5K-Bildschirm und voller Breite des Fensters, ein vergrößertes Bild angezeigt bekommt, welches vielleicht nicht perfekt aussieht. User von Laptops, Smartphone, Tablets und kleineren Bildschirmgrößen bekommen aber ein perfektes Bild angezeigt.
Es gilt hier einfach den Kompromiss zu finden, zwischen Dateigröße, Qualität und Wahrscheinlichkeit, dass ein noch größeres Format auch wirklich angezeigt werden muss.
Bildgröße für die Sidebar, Boxen oder den Footer
 Wenn Ihr auf Eurem Blog Sidebars, diverse Inhaltsboxen einsetzt oder Fotos im Footer anzeigen lasst, sind die Pixelgrößen meistens deutlich kleiner, als im Inhaltsbereich des Blogs. In der Sidebar braucht man selten mehr als 300 Pixel, ebenso im Footer. In verschiedenen Boxen werden auch selten die vollen Bildgrößen benötigt.
Wenn Ihr auf Eurem Blog Sidebars, diverse Inhaltsboxen einsetzt oder Fotos im Footer anzeigen lasst, sind die Pixelgrößen meistens deutlich kleiner, als im Inhaltsbereich des Blogs. In der Sidebar braucht man selten mehr als 300 Pixel, ebenso im Footer. In verschiedenen Boxen werden auch selten die vollen Bildgrößen benötigt.
Im Beispiel rechts seht Ihr unsere Blogansicht, die Fotos dort haben am Desktop eine Breite von 390 Pixeln. Das verleitet dazu, die Bilder kleiner hochzuladen, was aber in der Regel keine gute Idee ist.
Erstens kann es passieren, dass Ihr das entsprechende Foto an anderer Stelle mal in Groß einsetzen wollt. Zweitens kann es bei responsiven Designs vorkommen, dass Bilder größer angezeigt werden. Wenn wir uns die Seite rechts aus dem Beispiel auf dem Tablet ansehen, stehen die Beiträge alle untereinander und die Bilder sind dann 645 Pixel breit. Das gleiche passiert auch oft mit Sidebars, welche am Tablet oder am Smartphone unter einem Beitrag angezeigt werden. Diese sind dann plötzlich doppelt so breit, wie bei der Desktop-Darstellung.
An dieser Stelle springen aber gute Themes ein. Diese Erzeugen beim Upload der Fotos zahlreiche Versionen mit verschiedenen Pixelgrößen, auf die dann im Bedarfsfall automatisch zugegriffen wird.
Also, ladet die Fotos, welche ihr in Boxen, Sidebars oder Footern benötigt, ebenfalls in den oben empfohlenen 1.000 bis 1.200 Pixeln auf den Blog.
Die richtige Bildkompression finden
Die richtige Komprimierung Eurer JPG-Dateien zu finden, ist ein wenig mit experimentieren verbunden. Wir selber nutzen auf dem MAC eine Software namens Retrobatch um unsere Fotos vor dem Upload zu komprimieren. Das entfernt auch noch die Metadaten, passt die Bildgröße an, setzt das Wasserzeichen usw. aber es komprimiert die Bilder auch sehr gut. Wir setzten in diesem Tool eine Komprimierung von 60% ein. Zusätzlich werden die Bilder bei uns nach dem Upload noch automatisch von ShortPixel weiter verkleinert. So kommen wir am Ende auf Bilder, die grob zwischen 100 und 200 kB groß sind und dabei noch vernünftig aussehen.
Diese Komprimierung kann aber jedes Fotobearbeitungsprogramm. Egal ob Ihr Photoshop, Lightroom, Gimp oder andere Programme nutzt, die fragen Euch beim Speichern in JPG nach der Komprimierung des Fotos.
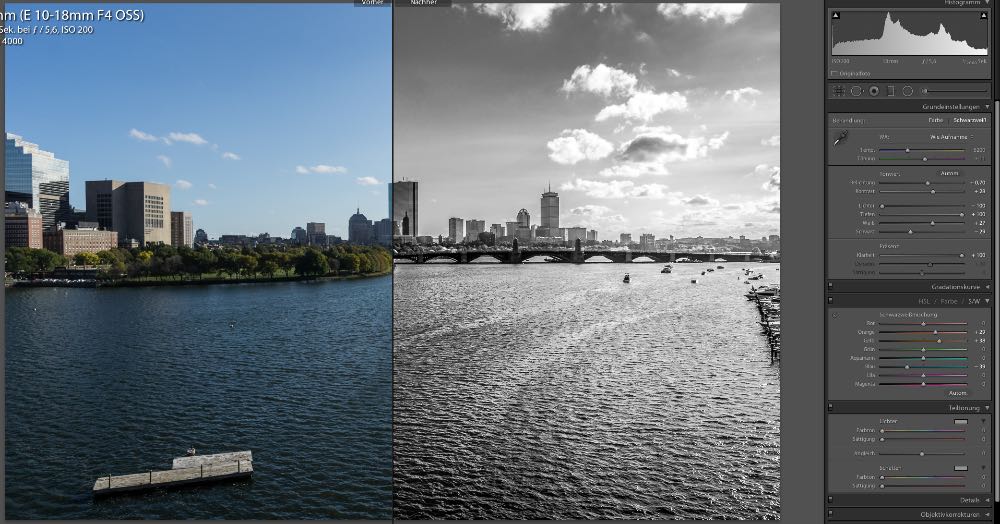
Um nun den richtigen Wert zu finden, müsst ihr selber ein wenig experimentieren. Ziel am Ende sollte es sein, Dateien mit weniger als 200 kB zu erhalten, die noch scharf aussehen und keine Komprimierungsartefakte haben. Diese Komprimierungsartefakte erkennt man an verschiedenen Dingen im Foto. Dazu mal ein Beispiel, um das zu erklären.


Beide Bilder sind direkt aus Lightroom exportiert. Das linke Foto hat eine Komprimierung von 0, ist 1.000 Pixel breit und hat eine Dateigröße von 489 kB. Das rechte Foto hat eine Komprimierung von 100, ist ebenfalls 1.000 Pixel groß und hat nach Shortpixel eine Dateigröße von 62 kB. Hört sich toll an, sieht aber nur so mittelmäßig aus.
Schaut mal auf den Himmel, dort kann man die Komprimierung-Artefakte gut sehen. Das ist kein durchgängiger Farbverlauf mehr, das ist ein Stufengebilde mit verschiedenen Blautönen. Dazu sind die Details im Bild verwaschen, das Bild wirkt unscharf. Das sieht man besonders deutlich an den Blättern der Palmen und auch an den Strandliegen.
Also, 100% Komprimierung ist keine gute Idee, auch wenn des natürlich die kleinsten Bilder erzeugt. Daher hier noch eine Variante, die wir nehmen würden, wenn wir direkt aus Lightroom die Bilder exportieren würden.
Exportiert ist das mit einer Komprimierung von 60% und nach dem Upload ist es bei uns 127kB groß. Wenn man ganz genau hinschaut, gibt es auch hier leichte Artefakte im Himmel zu sehen. Diese nehmen wir aber hin um den Kompromiss zwischen Qualität und Dateigröße zu erreichen.
Ihr seht, hier müsst Ihr ein wenig Experimentieren um die passende Einstellung in Eurer Fotobearbeitung zu finden.
Die richtige Bildgröße für den Blog – Zusammenfassung
Wir hoffen, wir konnten Euch ein paar Tipps für die richtige Bildgröße für Eure Blogs geben. Fassen wir die Erkenntnisse nochmal zusammen:
- Bildgröße für Beiträge: zwischen 1.000 und 1.200 Pixeln oder passend zu Eurem Theme
- Bildgröße für Slider, Banner: 1.600 bis 1.900 Pixel sind hier eine gute Wahl
- Komprimierung: Testen und den Kompromiss zwischen Dateigröße (maximal 200 kB, kleiner ist noch besser) und Qualität finden
Habt Ihr noch Fragen oder Anmerkungen zum Beitrag? Dann schreibt uns gerne einen Kommentar.
Inhalt
Wer schreibt hier?

Frau Melli und Herr Tommi, zwei Reisende und Fotografierende aus dem Ruhrgebiet.
Fotoschule

Schau Dir gerne unsere kostenlose und umfangreiche Fotoschule an.
Neue Beiträge
Fotokurs Zoofotografie

Unser Fotokurs für schönere Zoofotos. Kostenlos, ohne Newsletter oder anderem Gedöns. Einfach los lesen und schönere Fotos machen.
Reisen

Reiseberichte, Reisetipps und vieles mehr findet Ihr auf unserer Reisen-Seite.
Vielen Dank für Deinen Besuch
Wir freuen uns riesig über Kommentare unter dem Beitrag oder über das hemmungslose Teilen auf den Social Medias.
Schau auch mal in die anderen Themenbereiche auf dem Blog:
Reisen • USA-Reisen • Ruhrgebiet & NRW • Fotografie • Zoo&Tiere • Flugzeugfotografie • Gequatsche









Hallo ihr beiden,
genau diese Frage beschäftigte mich heute – danke für die schnelle Reaktion ? Nun bin ich allerdings immer noch verwirrt: Angeblich sehen meine Vorschaubilder auf dem Blog unscharf aus (ist mir noch gar nicht aufgefallen), obwohl ich alle Bilder mit 1024 px Breite hochlade und von Smush komprimieren lasse. Im Artikel selbst sind sie dann scharf. Wie kann das sein?
Liebe Grüße
Jenny
Moin Jenny,
ich habe mal nachgesehen. Deine Vorschaubilder auf der Startseite sind kleinere Versionen der hochgeladenen Bilder, mit 375 Pixeln Breite. Die erstellt vermutlich Dein Theme automatisch. Schau mal nach ob Du den Komprimierungsgrad im Theme einstellen kannst, welcher für die Bilder genutzt wird. Und noch ein Problem ist es, dass diese Bild in 375 Pixeln auch auf dem Tablet angezeigt werden. Dabei werden die dann vergrößert und die Unschärfe kommt richtig zum Vorschein.
LG Thomas
Hmpf, ich finde keine Option in meinem Theme, wo ich die Komprimierung wählen könnte… Was mach ich denn da jetzt??
Hi Jenny,
die Komprimierung von WP kann man abschalten. Das geht einerseits, wenn Du folgenden Code in Deine functions.php einsetzt:
add_filter('jpeg_quality', function($arg){return 100;}); add_filter( 'wp_editor_set_quality', function($arg){return 100;} );Alternativ gibt es auch ein Plugin, welches die gleiche Funktion hat: https://de.wordpress.org/plugins/disable-jpeg-compression/ Allerdings ist das schon seit zwei Jahren nicht mehr aktualisiert worden.
Nach der Installation des Plugins oder dem Einfügen des Codes einmal das Plugin „Regenerate Thumbnails“ über alle Bilder laufen lassen.
LG Thomas
Ich habe meinen Blog seit 2005 und damals die Fotos auf 600 px verkleinert, zumal Blogger auch eine limitierte Speicherkapazität hatte. Inzwischen könnte ich mit den breiteren Bildschirmen bei meinem Layout auch Fotos mit 1.000 px verwenden, aber ich habe mich entschieden, bei der ursprünglichen Größe zu bleiben, weil das einheitlicher aussieht. Mein Blog ist halt ein Dinosaurier. :)
Daher stimme ich der Empfehlung zu, lieber etwas größere Bilder hochzuladen.
PS Die Riesenfotos direkt von der Kamera hasse ich auch.
Hallo Thomas,
vielen Dank für Deinen interessanten Artikel. Ich bin aktuell in einer „sehr frühen Entwicklungsphase“ unseres eigenen Blogs und die Fragestellung beschäftigt mich auch gerade. Dabei stoße ich immer wieder auf Plugins, die die Komprimierung automatisch vornehmen (z.B. EWWW Image Optimizer, Smush, ShortPixel). Was hältst Du von diesen Plugins?
Hallo Jens,
ich nutze hier auf dem Blog ShortPixel und lasse damit jedes einzelne Bild beim Upload nochmals optimieren und auch in WebP umwandeln und anzeigen.
LG Thomas